Table Of Content

The login page shows that finance apps can be friendly, too. Using colors and simple design elements can transform the mundane logging-in into a more pleasant experience. It proves that good design in fintech is about being accessible.
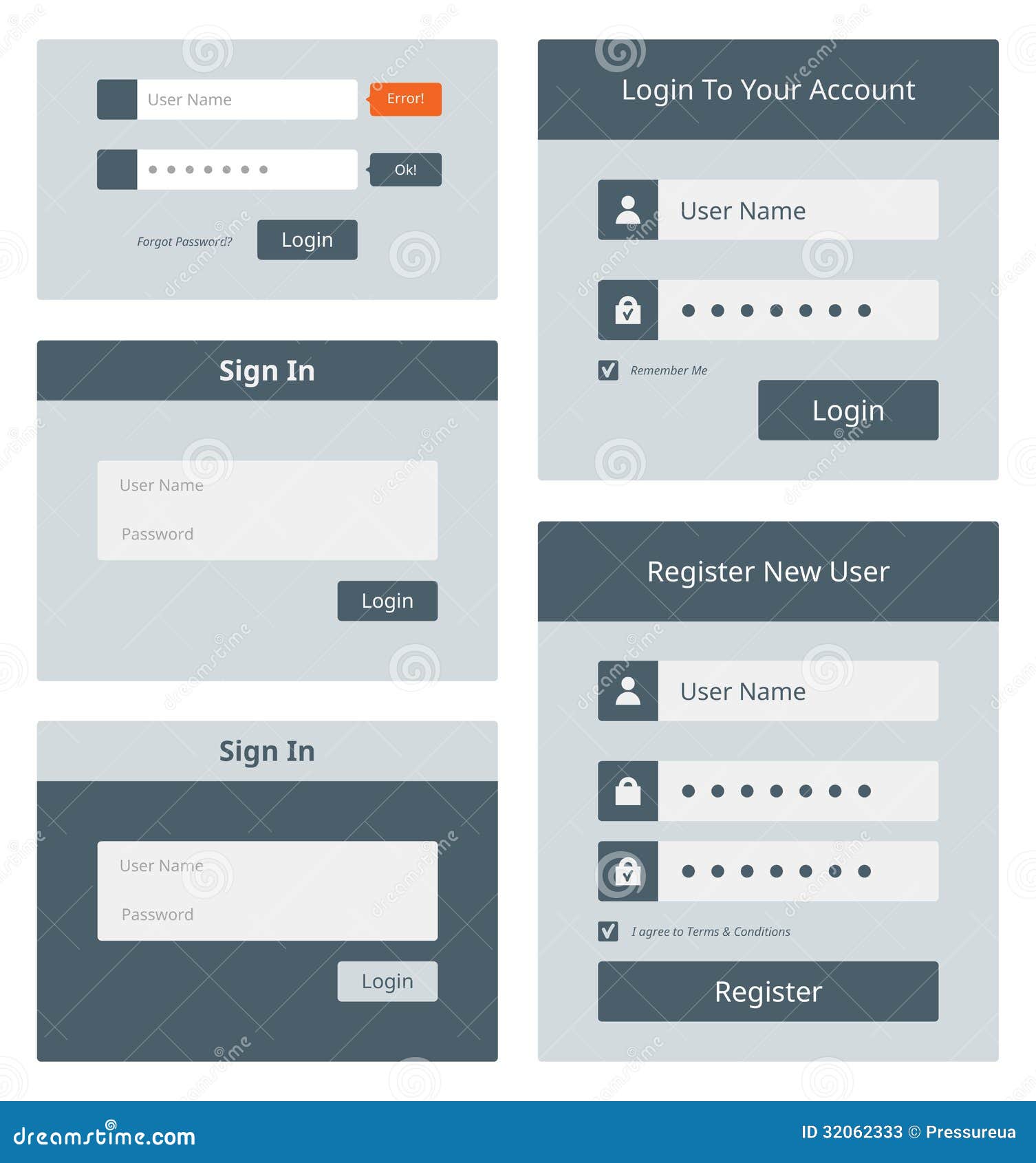
Simple Registration Form
Use the HTTPS protocol to secure the login process and definitely use two-factor authentication for added security. We have seen above that certain login flows just use a magic link, bypassing the need for a password, but that’s for another day. This concludes our list of 40 awesome login page examples and free responsive templates. If you enjoyed these handpicked selections, please don’t hesitate to share it on your social networks. If you have any suggestions for the next edition of our design resource collection, reach out to us via Twitter or Facebook. Login Page Illustration Exploration is a creative login page illustration exploration for movie websites.
Want to learn the ins and outs of the user interface design process?
Log-in Interaction Animation is a very useful login page for quick switching animations. It allows designers to find a simple way to redirect a user to the password reset page without taking them too far away fromthe initial page. Login Form and Illustration is a login form requiring users to choose an account type. This single screen also includes engaging doctor and patient illustrations. Incorporate a feature that warns users when their CAPS LOCK is on during password entry.
Surfing Platform Login with email and Social Login Option
Wonders of the world Signup/Login Concept by Muneeb Sandhu for ConvrtX with social login and elegant visuals. 🏷️ Labels and PlaceholdersAs fancy and creative as your design can be, use top-aligned labels that clarify the required action. 🚪 Visual Distinction Between Sign In and Sign UpImplement different colors and shapes to distinguish between the two options. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Promotes personalized user interactions
The best UI design tools - Creative Bloq
The best UI design tools.
Posted: Sun, 19 Mar 2023 07:00:00 GMT [source]
With an easy to use interface you can be up and running in minutes. First, you should avoid providing any extra controls in the registration process by focusing on the necessary information only. Still, if there is more information that can be grouped logically, you can go towards a multi-step form.
Any app with Facebook, Google, or any other social sign-in options must also offer Apple sign-in to be eligible for sale in the Apple Store. For developers, logins through third parties provide access to a trove of data — conditional on app permissions. User preferences, interests, friends, and online behaviors are excellent sources of data. Depending on their business model, developers can leverage this rich data for market research or targeted advertising. It makes users lives so much more efficient if you can leave them signed in. This obviously is a security risk, so there must a token time limit implemented to ensure hackers can’t take advantage of this.
By having a coherent and well-designed system, you make products easier to use, which in turn can drive positive results. It’s a part of user experience (UX), which involves finding the best ways for users to interact with a product. UI, specifically, is the art and science that determines how people can use technology to accomplish their goals. This field is rapidly advancing — interfaces can now be operated by voice or even hand gestures. A multi-step form makes it easier for users to manage large information in a simplified way.

Log-in Interaction Animation
It is essential to consider how the form should be properly implemented. Define the email field with the HTML input type and the password field with when the design goes into development. Including the correct input type in your email field prevents the frustrating issue of it being automatically capitalized. This should give you an example of ways you can push a login screen further, and we’ll discuss some less visually apparent best practices below. It sounds so obvious to include the organization’s logo, but I have seen screens with no branding, name, or single clue to what I was logging into. Include the logo at the very least, company name, title, and introduction text.
Making it Easier to Switch Between and Create New Accounts and Profiles on Facebook and Instagram - Meta Store
Making it Easier to Switch Between and Create New Accounts and Profiles on Facebook and Instagram.
Posted: Mon, 26 Sep 2022 07:00:00 GMT [source]
With great visuals and neon colors, suitable for a music app, the designer gives a simple one screen with options for email and social login. 🧑🤝🧑 Social LoginEnable the option for a social login if it’s appropriate. According to a Gigya Survey, 88% of US users choose the convenience of social authentication despite their security concerns. Still, just like with the Stay signed In option, it’s not recommended for apps and websites that collect sensitive data.
Which brings us to the next point — where’s the room for creativity? Visually, this might translate to using the brand colors, photography, illustrations, or even a marketing message. As most design problems, this one’s all about the art of balance.
No doubt, this is a simple process, however, ignoring these tiny details can destroy the overall experience of your app. The preferred method of companies like Uber, Lyft, and WhatsApp, mobile login makes sense in a world gone mobile. It’s a simple and effective way to quickly authenticate users without the need for lengthy sign-up or login forms. The application programming interfaces (API) required to access platforms like Facebook, Google, Apple, or LinkedIn are mainly free. Another plus is that social login is very mobile-friendly and is perfect for the world of touch screen media devices.
Housy-Login Page Example is a neat and clean design with a great color combination for gradients, providing users with an enjoyable visual experience. Fintory Sign In / Register Screen Design by Kevin Dukkon with a lovely welcoming message and quick login design form. Signup Concept by Augustus is a quick exploration with three screens. It starts with a Welcome screen with the options to register to sign in, emphasized with minimalistic icons.